HTML & CSS FLASHCARD DECK

This flashcard deck was to help me learn more about HTML and CSS terminology and XD. Although I already knew the basics of XD, I am now confident in them, thanks to a few new tricks from fellow classmates and many YouTube videos.
My goal with this project was to be able to navigate XD, properly use the components and styles, and correctly wire. I definitely see myself using this program in the future as it was a lot of fun and a great challenge!
FLASHCARD DESIGN
My starting point for this flashcard deck was figuring out what I wanted in my cards. After some thought, I knew that a fun and cheery design was necessary. For me, studying is hard and not the most fun. So, having a fun and interesting design would help me stay consistent with learning the terms and finish them out.

low-fi wireframe
MED-FI WIREFRAME
Originally, I wanted a dark, almost black background to make the confetti pieces stand out. However, it didn't match the fun vibe I was going for. In this round, a lighter gray/blue was chosen to bring back a little more fun. I also decided to add a glowing edge to brighten up the card.

(left to right) term of flashcard, definition of flashcard, revised term of flashcard
FINAL DESIGN & DESIGN SYSTEM
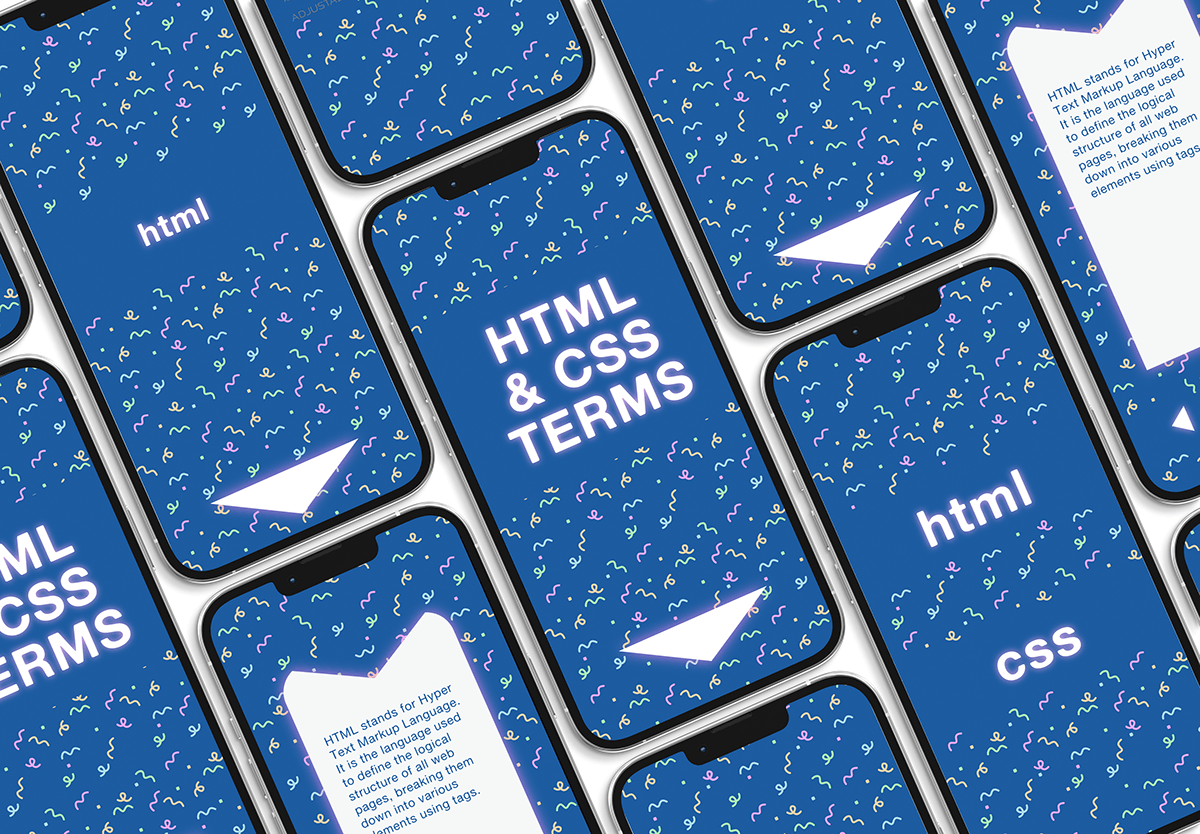
The final overall design isn't far from the previous round's revised design. I scrapped the dark gray, opted for a brighter blue, and edited the forward, home, and back buttons. This fits more of what I wanted from the beginning. This design makes me happy and makes me want to make it to the end of the deck while studying.




final flashcard design

final design system
NAVIGATION MAP
My navigation map was pretty simple. From the home page, go to the index, then from the index, go to whichever chosen set of terms. From the term goes to the definition, and so on. Creating this navigation map made it much easier when it came time to pull the wires in XD.

navigation map
DESIGN
I decided to make every confetti piece a component so that if the color needed to be changed, it would be simple to do so. Also, at one point, I thought of making them move, and they would need to be components for that. Character styles, also, were used so that any change could be added throughout every artboard.


PROTOTYPE
Once I had the map planned out on paper, pulling the wires was easy. It was just a matter of using my components and making sure that, one by one, everything was pulled to the correct place. Getting into the groove of it was quick, and it started to go quickly after the first few artboards.

pulled wires in Adobe XD
FINAL WORK

click to SHARE
KNOWLEDGE GAINED
I learned to plan things well from the beginning before getting too far into a project. I may have had to restart a few times because I was too eager to get started building out all of the flashcards, which I should have kept with one card until it was perfectly okay.





